
CPA Australia
Component design and development
-
Introduction
While designing experiences and maintaining the CPA Australia website, I identified limitations in the content management system (CMS).
To solve this, I designed and helped build new UI components that improved the overall user experience.
These components were later used as the basis for a website redesign and new design system.
-
The challenge
The existing website’s CMS had a limited set of components, was not fit-for-purpose and a was due for a design refresh. Content authors faced the constant challenge of inadequate modules that were preventing them from create engaging and informative pages.
A total website redesign was also on the horizon and therefore there was no immediate development resources to uplift the existing CMS.
The problem I had to solve was, how can we make small design improvements along the way that enhance the user experience while using the existing CMS.
-
Role activities
UI design, prototyping, front-end development, content authoring, UX writing.
The approach
-
Iterative and effective
Whilst a full website redesign was in the pipeline, I wanted to introduce small UI changes that could improve the experience in the short term.
As I undertook projects to create new landing pages, I took the opportunity to solve existing component problems in my designs.
-
Custom coded
As development resources were very limited, where possible, I custom coded new components in HTML and CSS, leveraging the website’s existing Bootstrap framework.
Although custom coding is not ideal for the long-term, it solved the problems of the outdated CMS and lift the overall UX in the short term.
-
Built into the CMS
When resources were available, I design and worked with front end and Sitecore developers to build more complex components into the CMS so that they could be fully reusable by content authors.
These components opened up the possibilities to create interactive and engaging experiences on the website.
The components
Bringing pages to life
The components were designed and built to be fully responsive, allowing the team to create engaging experiences across the website. Here are some examples.
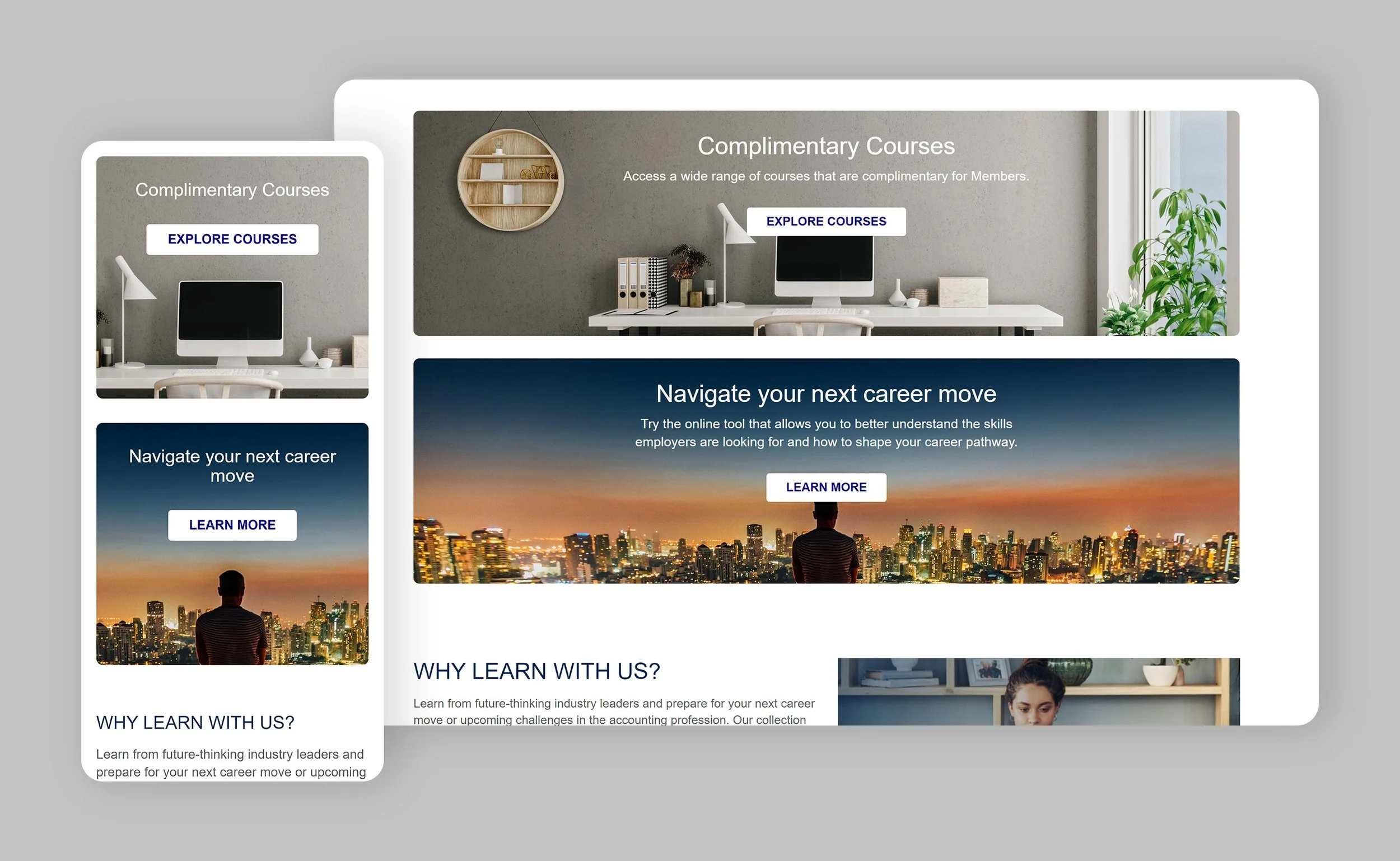
The banner component catches the user’s attention and provide pages with a visual appeal
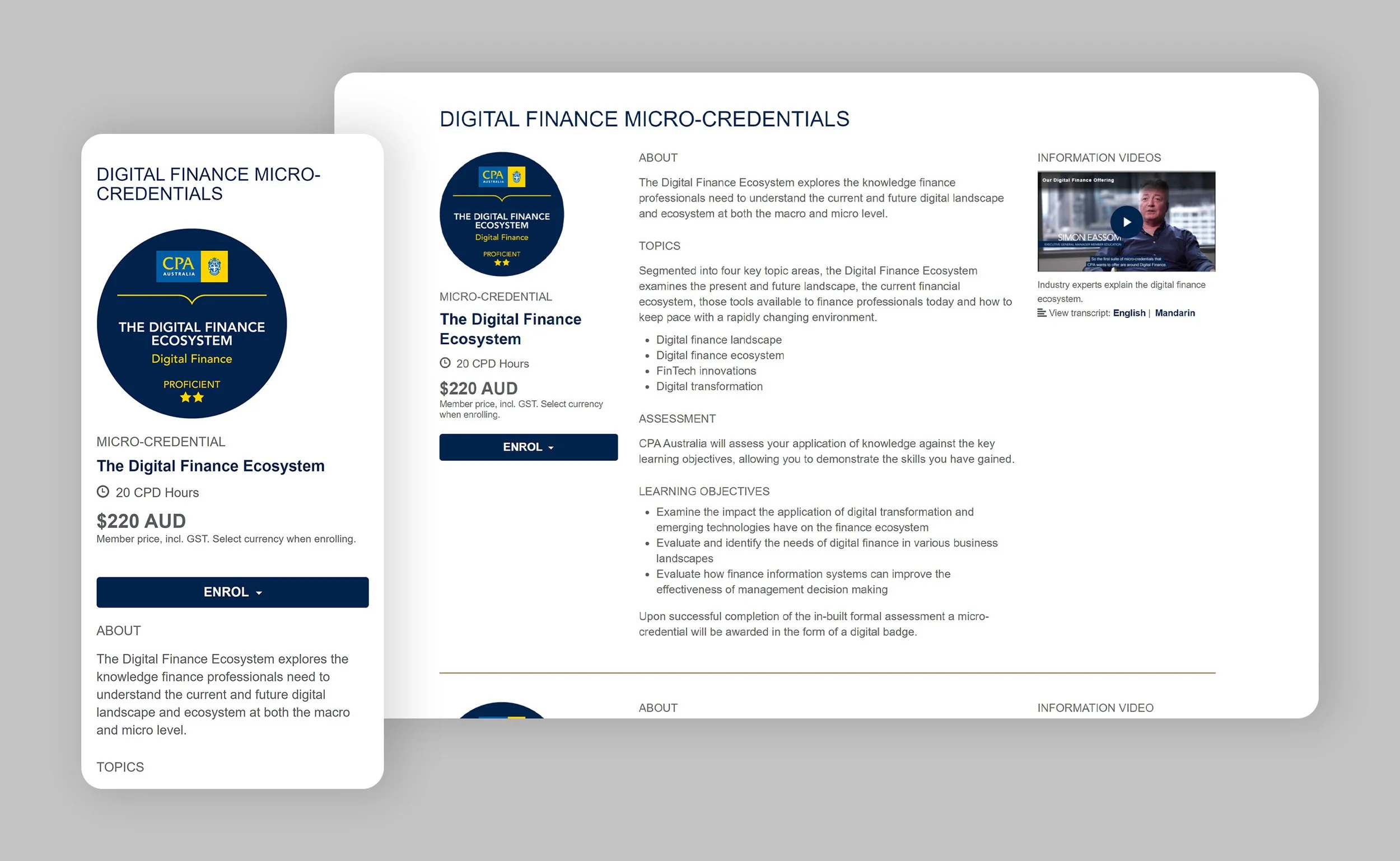
Product description panels assist in displaying key information and call to action
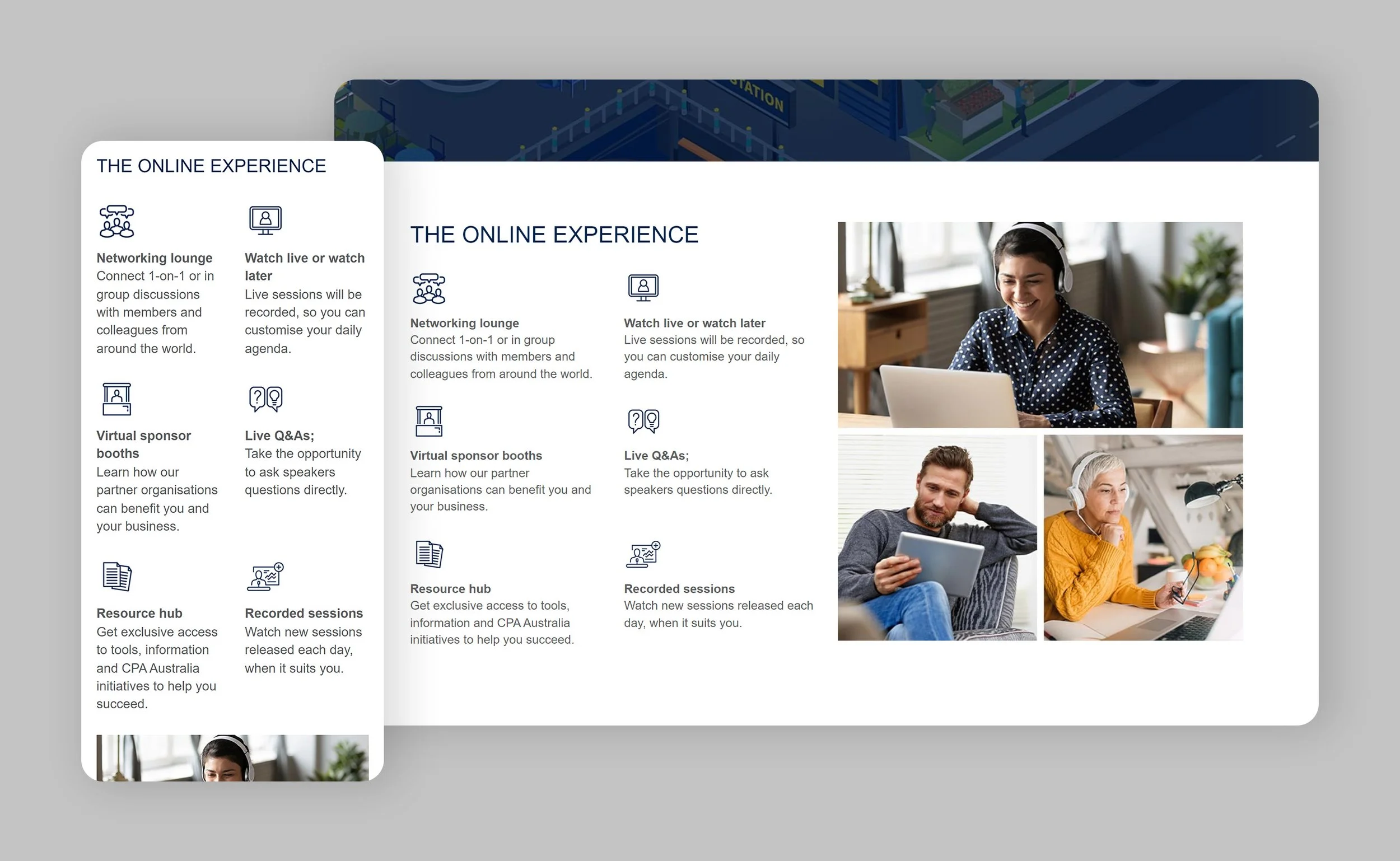
Proof points were a great tool to display bite-sized information while making the layout interesting
Building blocks for a new system
-
A collaborative effort
I later participated in the website redesign efforts with agency partner Isobar, where I provided insights into the pain points in the CMS and ideas for how it could be improved.
-
Design system
Many of my components were used as a basis for the new design system and component library and these were built into the new CMS, allowing for full reusability and consistency.
-
Saving time and effort
As a lot of the identifying, problem-solving and designing for the components had already been done, the team could fast-track the design process.